[OS – Windows] – “Windows10 환경에서 Django 개발 환경 준비하기”
[OS – Windows] – “Windows10 환경에서 Django 개발 환경 준비하기”

1. VScode 설치하기
Visual Studio Code – Code Editing. Redefined 에 접속해서 Download for Windows 를 클릭해 줍니다.

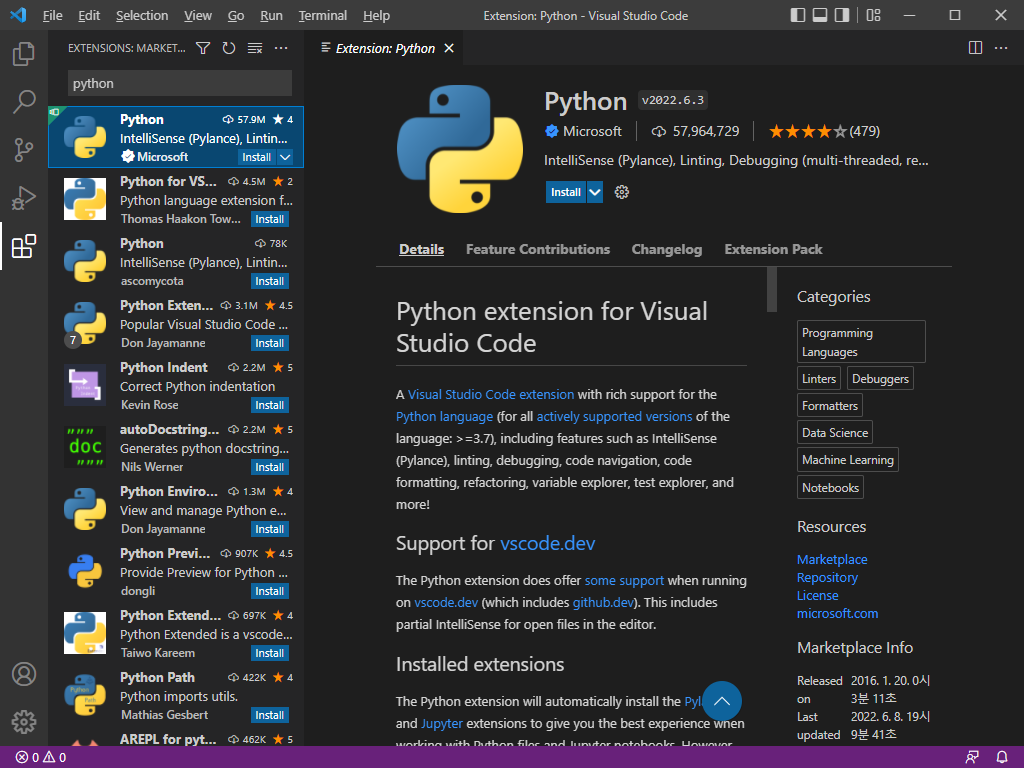
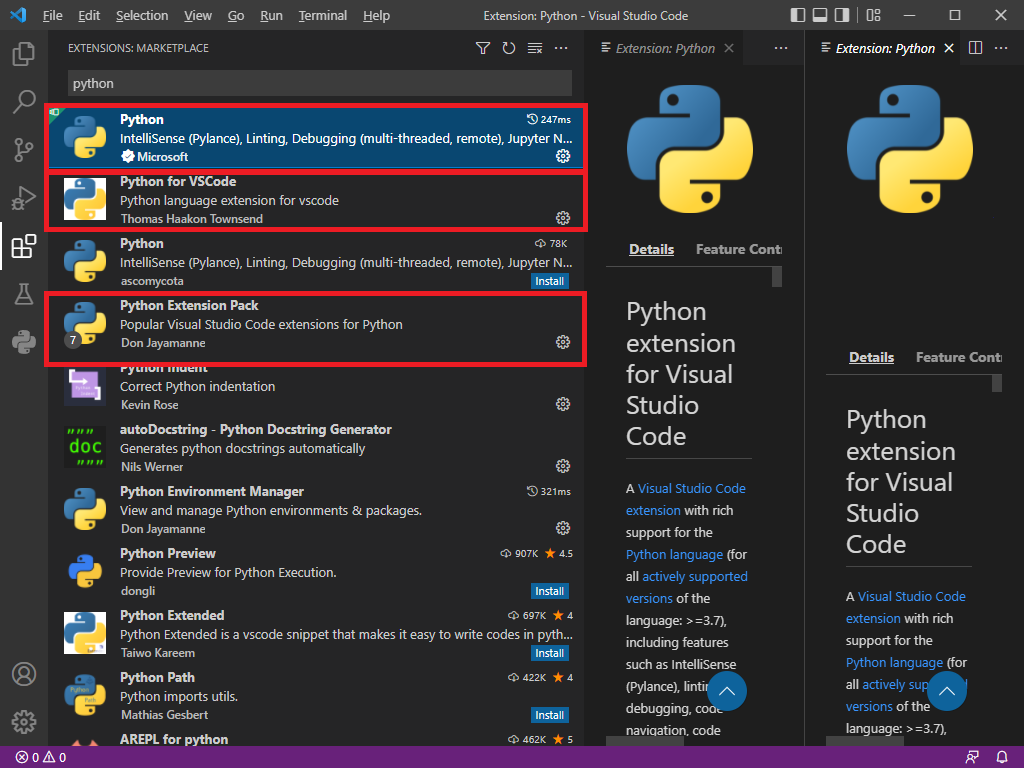
설치하고 실행 후, 좌측의 아이콘 중 맨 아래의 것을 클릭하면 extensions을 설치할 수 있는 곳으로 넘어가게 되는데, python을 검색하여 설치해줍니다.



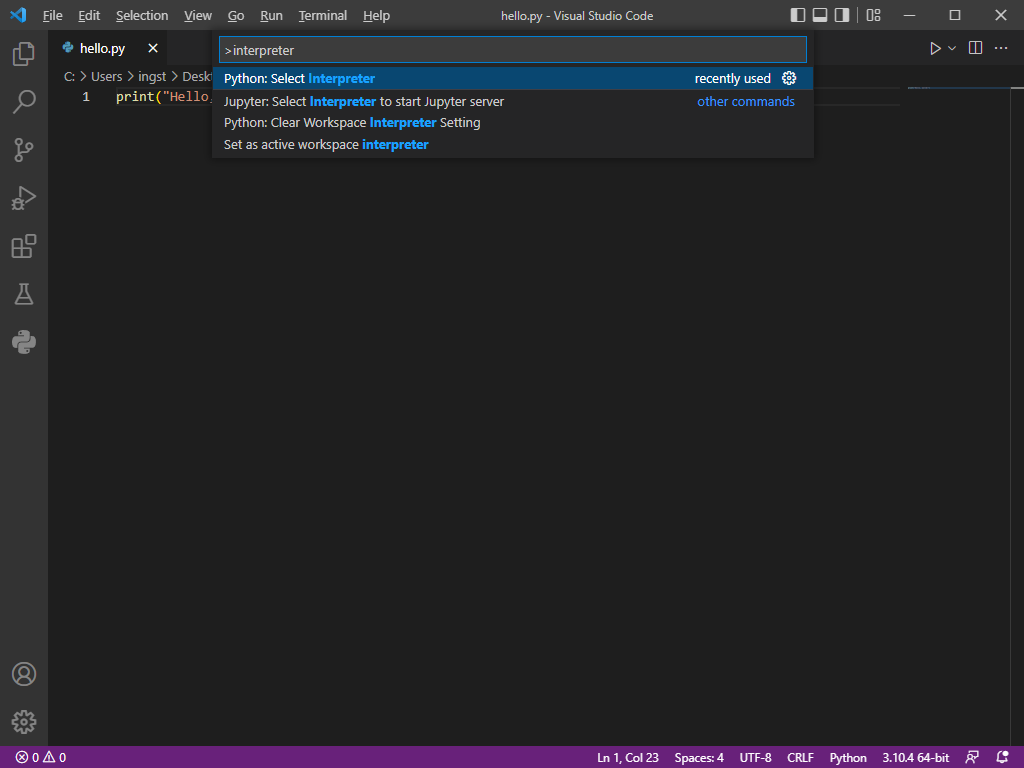
혹은, f1을 눌러 원하는 파이썬 버전을 인터프리터로 직접 설정해줄 수도 있습니다.

2. 가상환경 설치
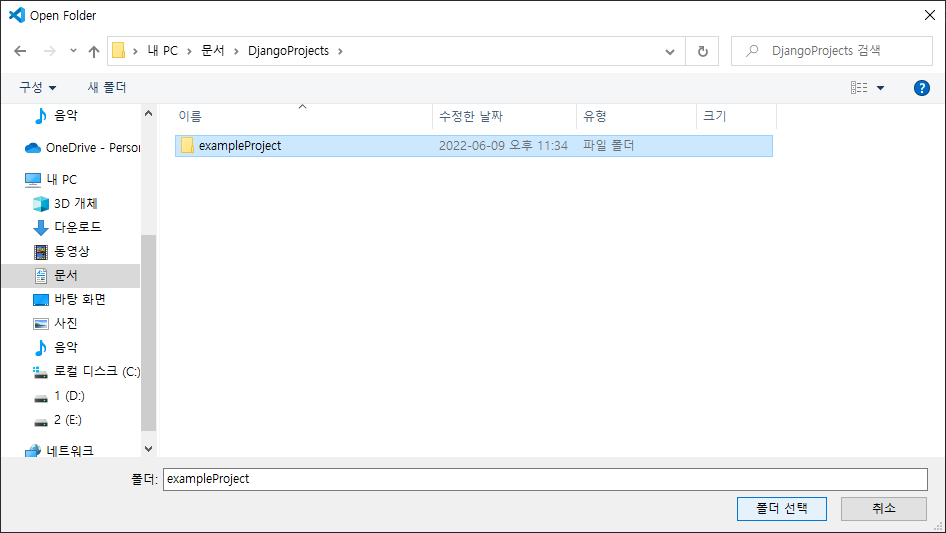
임의로 장고 프로젝트를 모아놓는다는 의미의 “DjangoProjects” 라는 폴더를 생성해 줍니다. 필자는 “내 문서” 에 생성해 두었습니다. 이후, 원하는 이름의 장고 프로젝트를 하나 만들어 주고 그것을 VScode 로 열어보겠습니다.


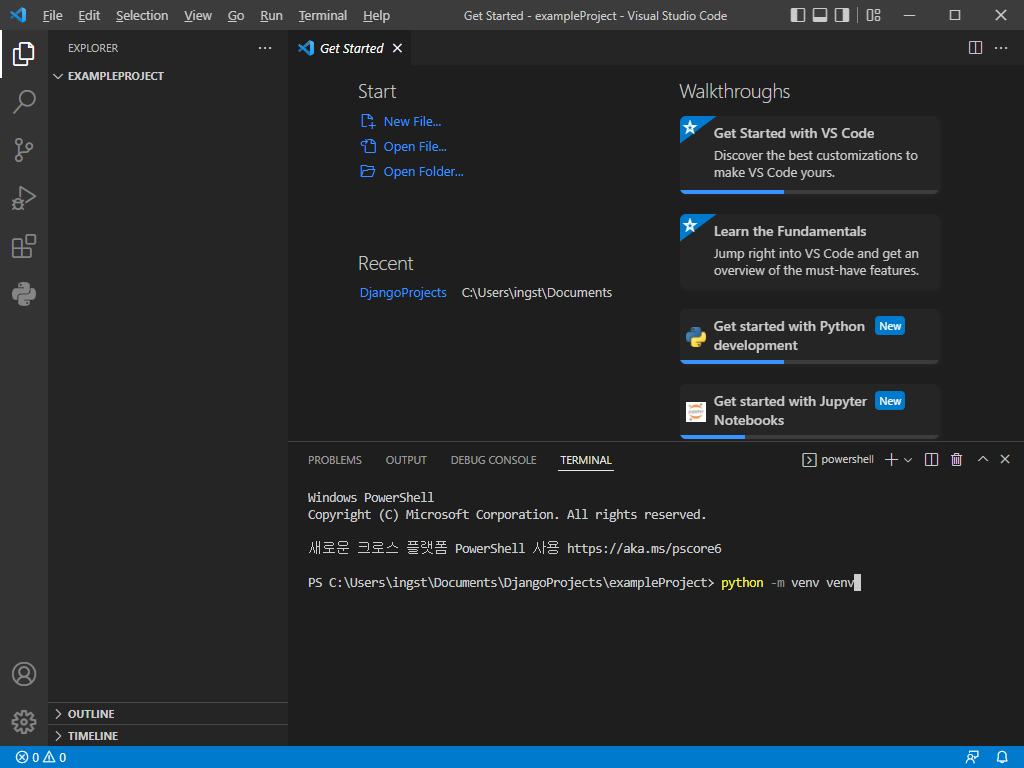
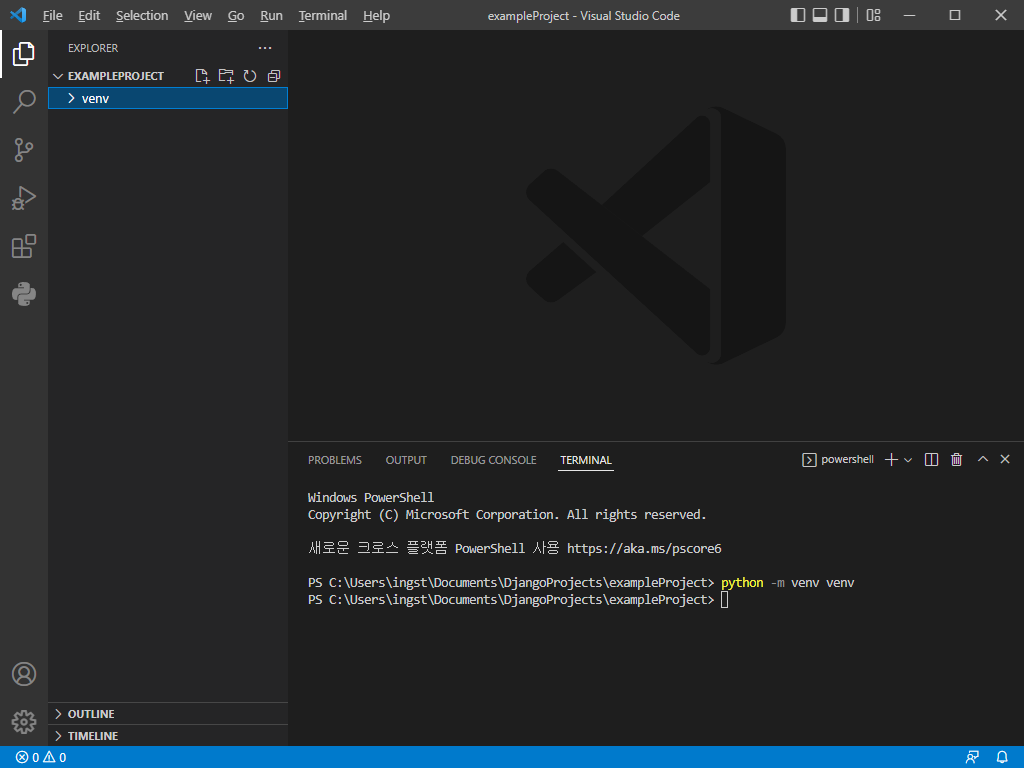
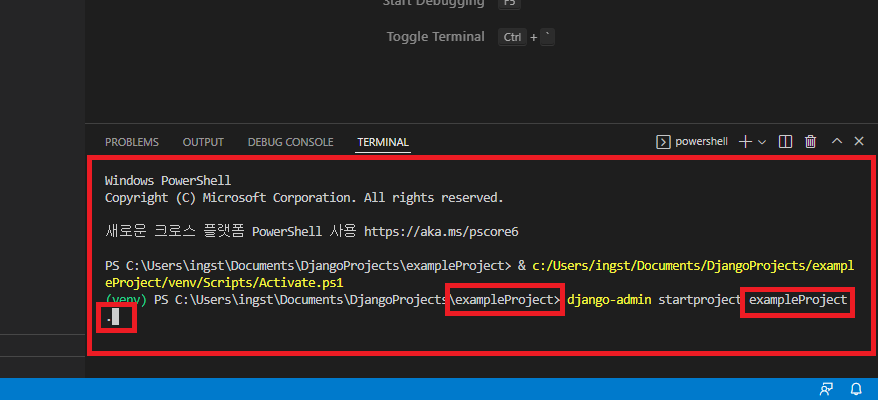
python -m venv venv 를 입력해 줌으로서 가상환경을 설치해 줍니다. 터미널의 마지막 부분에 보면 \exampleProject라고 되어 있죠? 그것을 꼭 확인해 주세요!

명령이 수행되었다면 좌측에 새로운 ‘venv’라는 이름의 폴더가 생성된 것을 볼 수 있습니다.
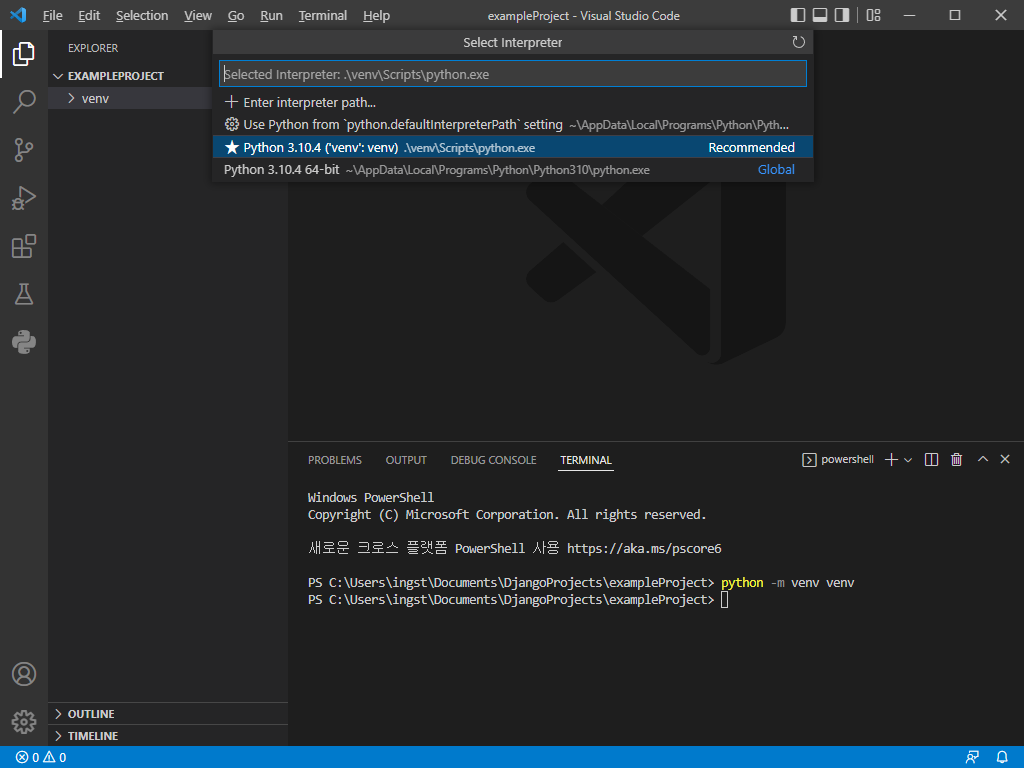
이후, f1을 눌러 python:select Interpreter 을 검색한 후 인터프리터를 설정하는 곳에서 우리가 만든 가상환경의 파이썬을 설정해 줍니다.

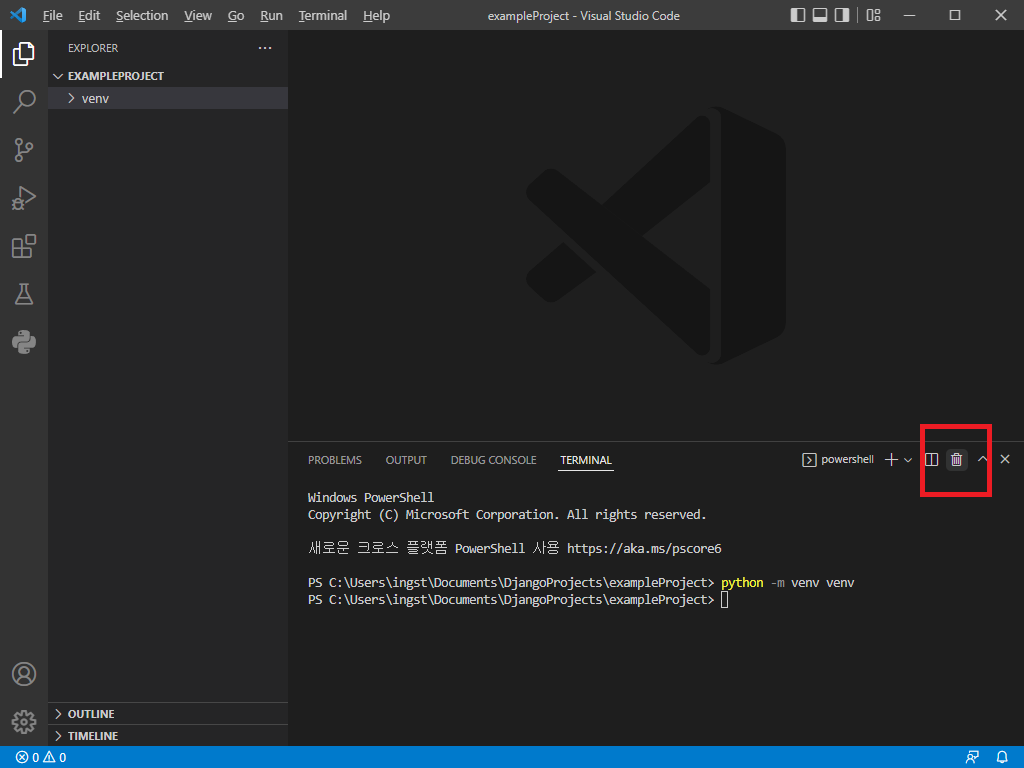
이후, 터미널을 죽인 후

새 터미널을 실행해 줍니다. ( 위의 Terminal -> new terminal 혹은 ctrl + shift + ` 단축키 사용)
(` 는 보통 ~를 shift 키를 누르지 않고 누르면 입력됩니다)

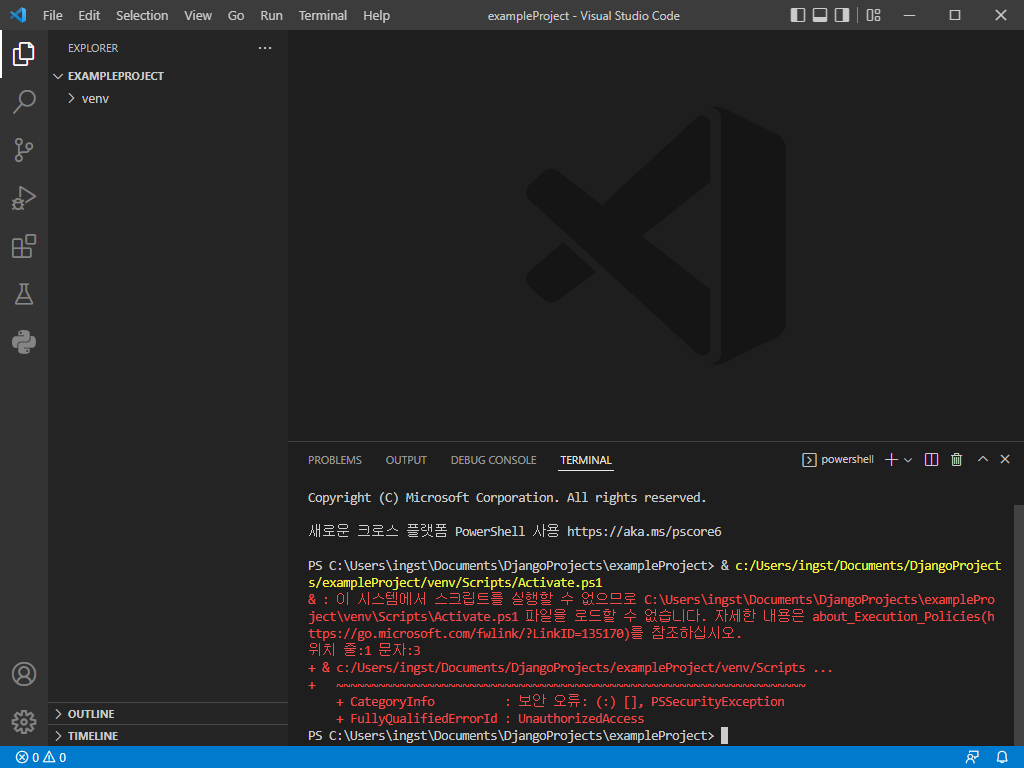
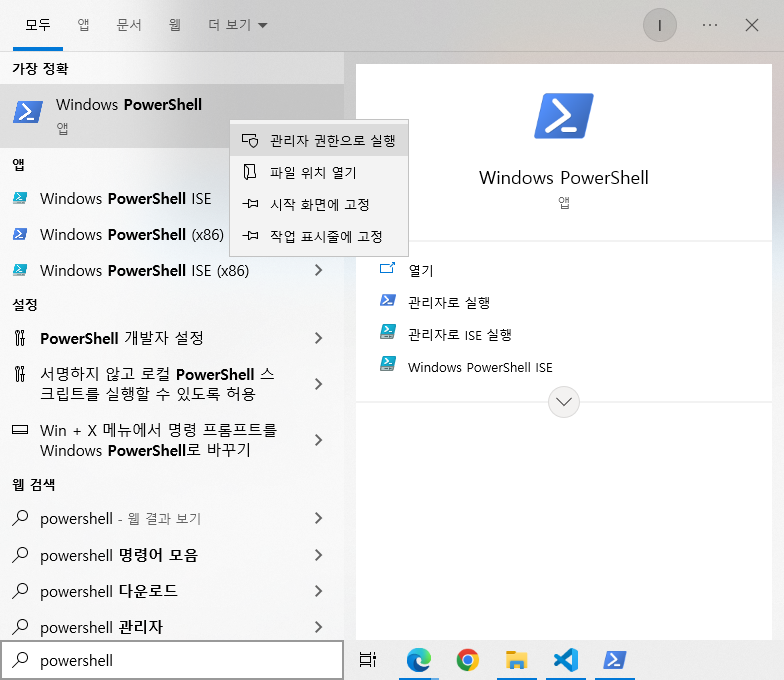
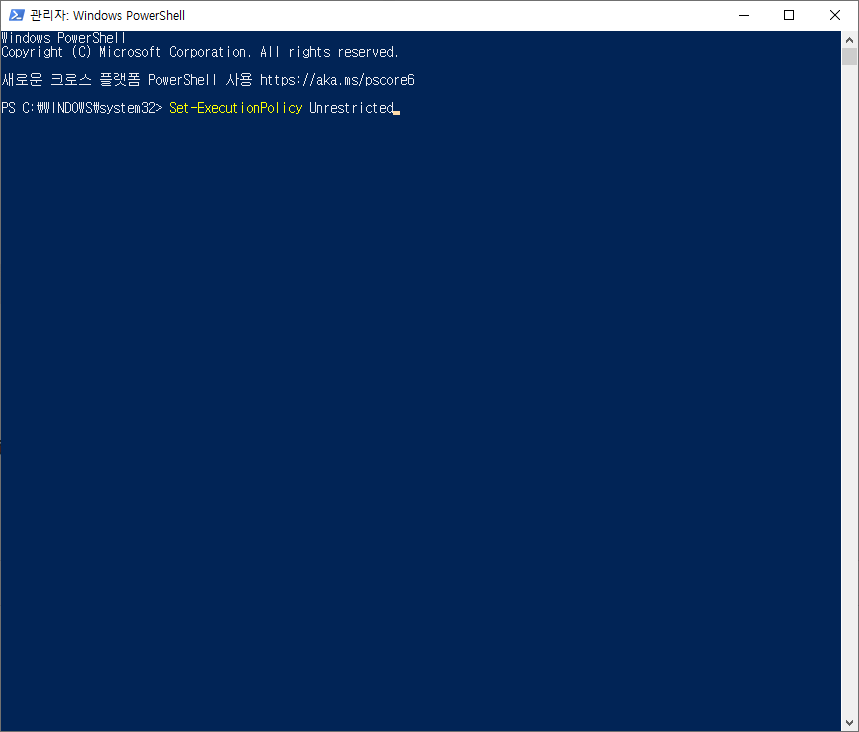
이러한 오류를 만나게 될 겁니다. 이러한 경우.. 파워쉘을 관리자 권한으로 실행하면 됩니다. 실행 정책 정보 – PowerShell | Microsoft Docs 를 참고해서,


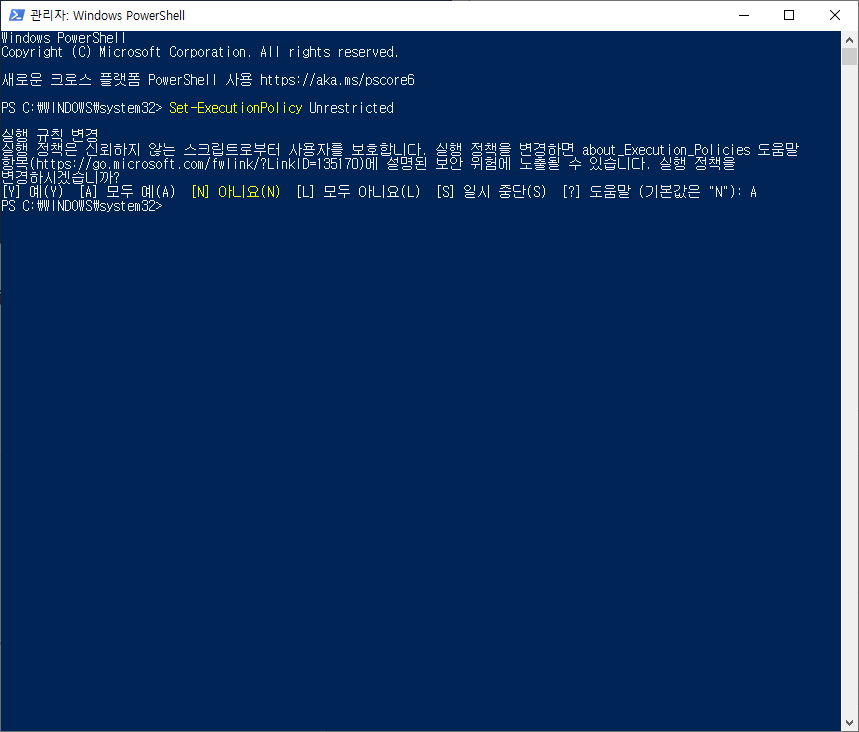
Set-ExecutionPolicy Unrestricted 를 입력해 줍니다.


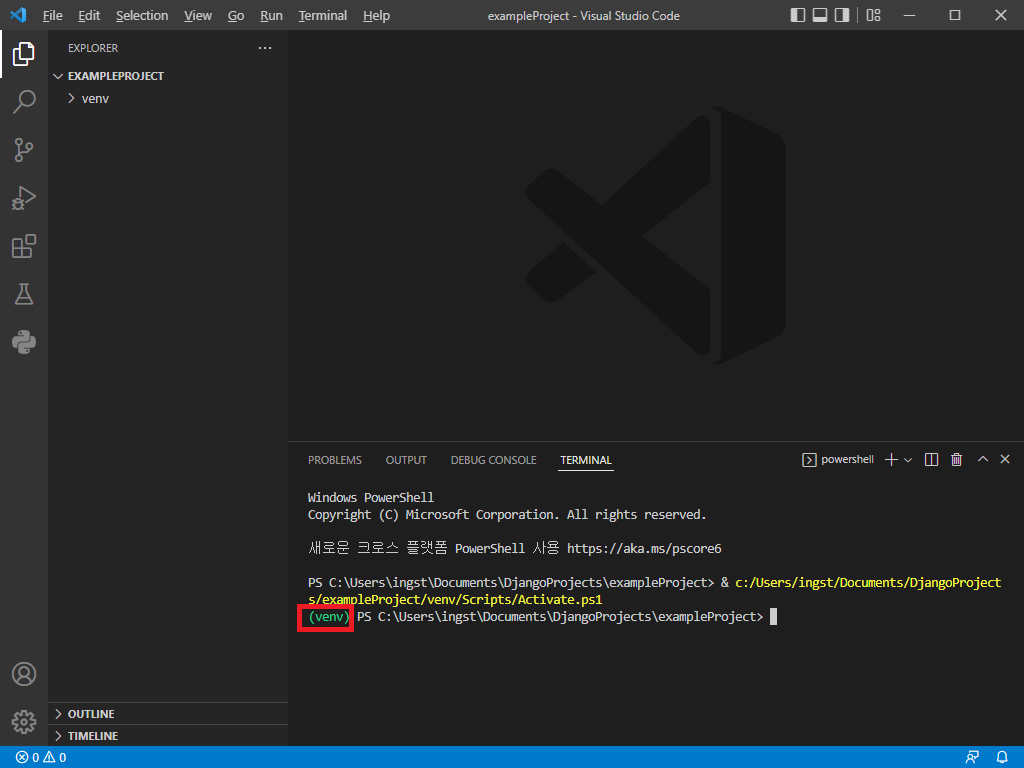
이후, 터미널을 죽이고 다시 실행해 주면 앞에 (venv)라는 문구가 보일 것인데, 그러면 가상환경이 잘 동작한 것입니다.

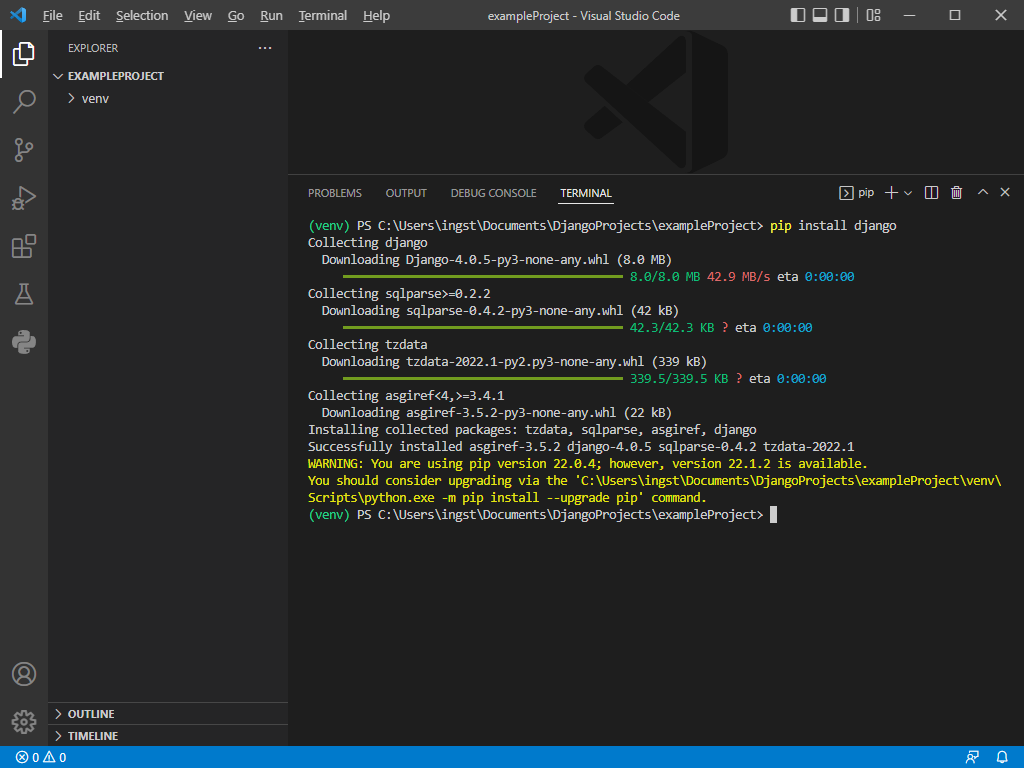
이후 pip install django 를 입력해 줍니다. 아래의 경고 메시지가 뜬다면, python -m pip install –upgrade pip 를 터미널에 입력해서 pip 버전을 최신으로 유지해 주도록 합니다.
이후,

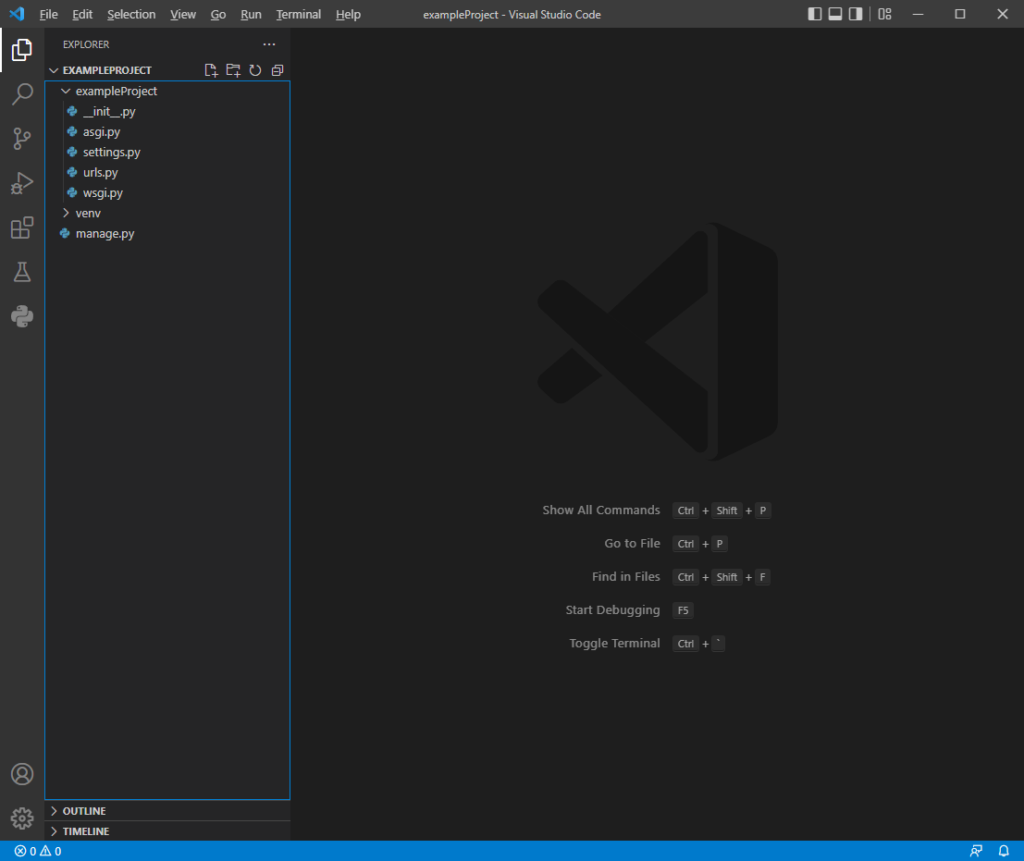
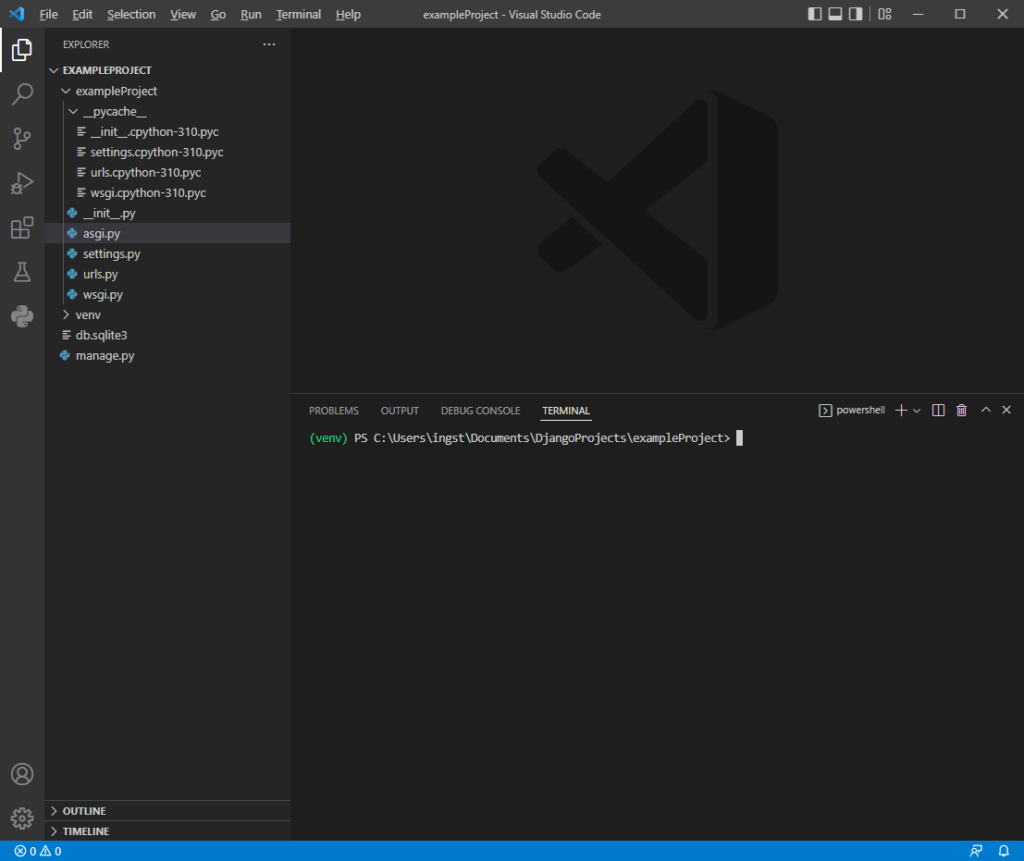
django-admin startproject exampleProject . 을 터미널에 입력하면 좌측에 위와 같은 폴더들이 생성되었을 것입니다.
원래는 django-admin startproject 프로젝트명 인데, 개인적으로 PyCharm에서 수행해 주는 디렉터리 구조가 맘에 들어서 위와 같이 구성했습니다.

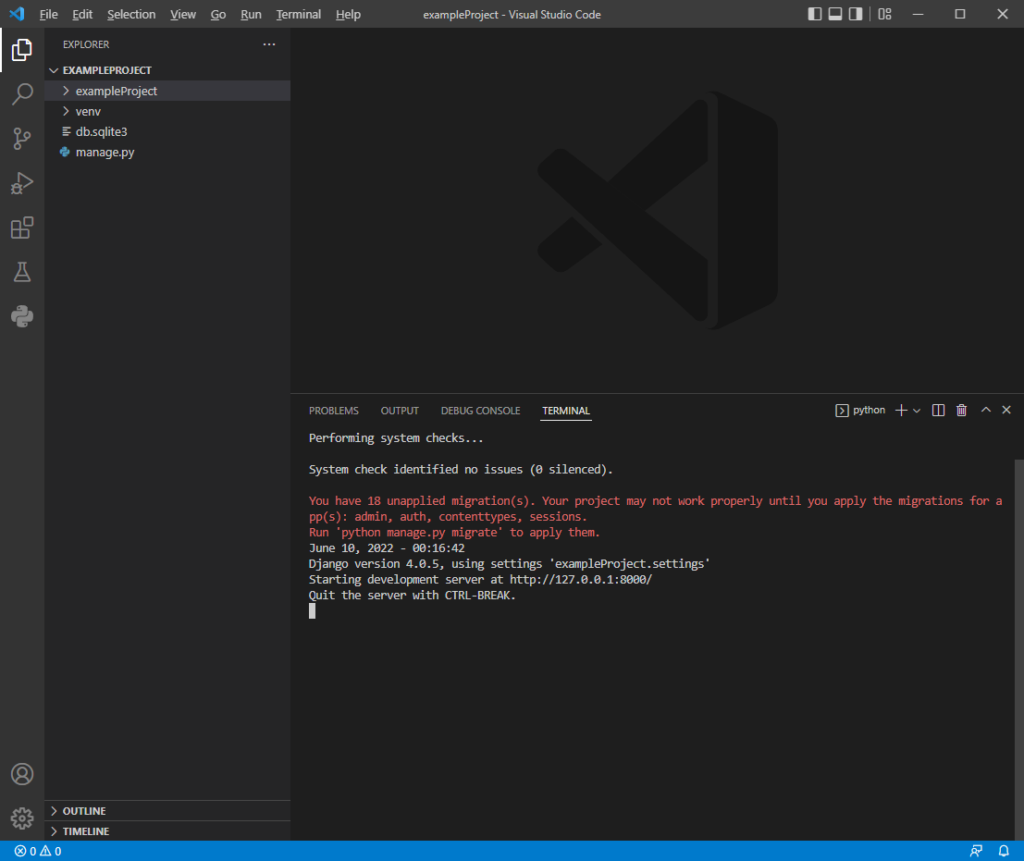
이후 터미널에 python manage.py runserver 를 입력하여 서버를 실행해 보겠습니다.

터미널에 http://127.0.0.1:8000 의 주소를 브라우저 창에 입력해서 들어가 보면,

원하던 대로, 장고가 잘 설치되었다는 환영 메시지를 볼 수 있습니다.
이후 VScode 에서 프로젝트를 열 때에, exampleProject 폴더를 열어 주면 됩니다.

터미널 창에 (venv) 가 있는지 꼭 확인합니다!