[Flask] – “Pythonanywhere 와 Github web hook로 CI/CD 파이프라인 구축하기”
[Flask] – “Pythonanywhere 와 Github web hook로 CI/CD 파이프라인 구축하기”

준비사항
- 깃허브에 프로젝트가 올라가 있다고 가정합니다.
- requirements.txt 가 이미 존재한다고 가정합니다.
- 강한 멘탈이 필요합니다. 주인장의 삽질이 적혀 있으므로, 블로그의 마지막까지 보고 작업하시는 것을 추천합니다.
배포하기

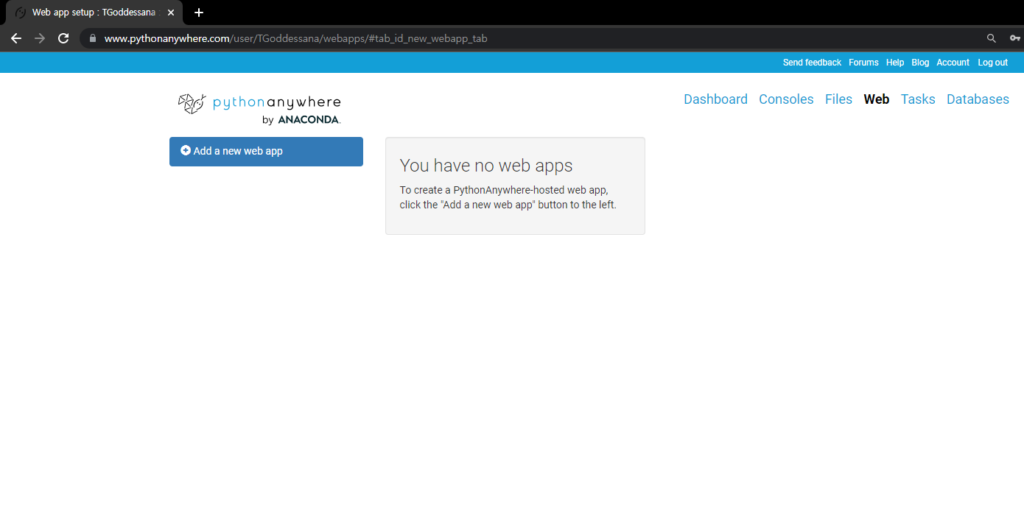
위의 Web 를 클릭 후, 좌측의 Add a new web app 를 선택합니다.

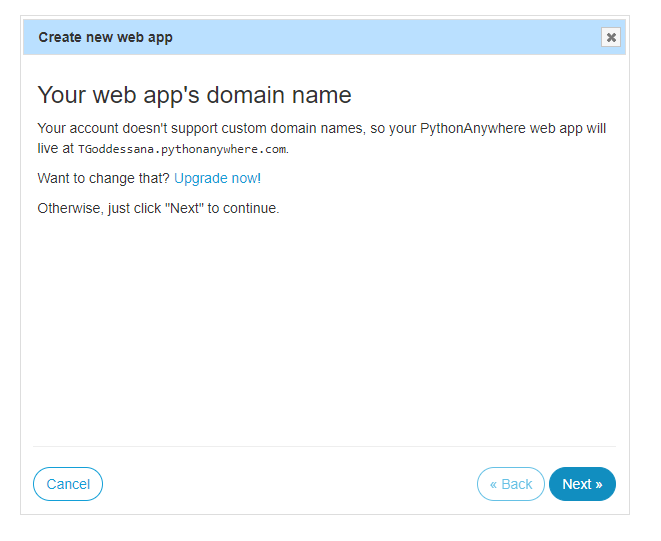
NEXT 를 클릭합니다.

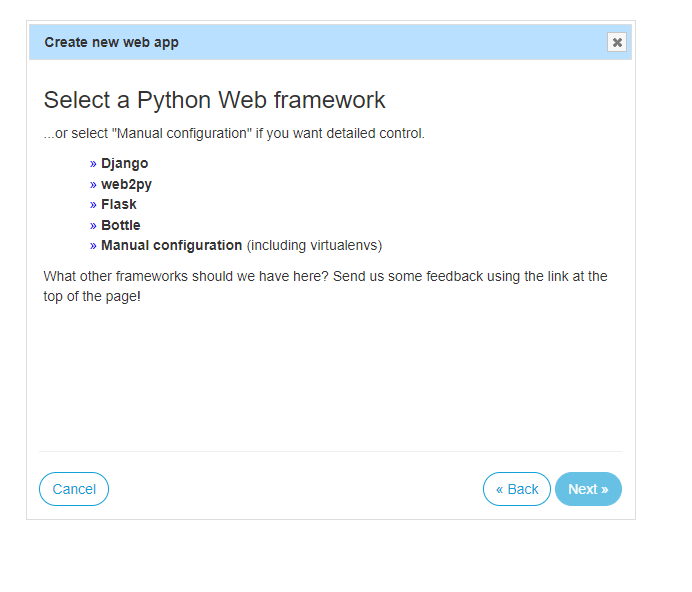
Flask 선택 후 next!

.. 라고 하려고 했는데, 현재 플라스크 버전과 맞지 않는 부분이 있네요.


뒤로 돌아가서 Manual configuration 을 선택해 주겠습니다.

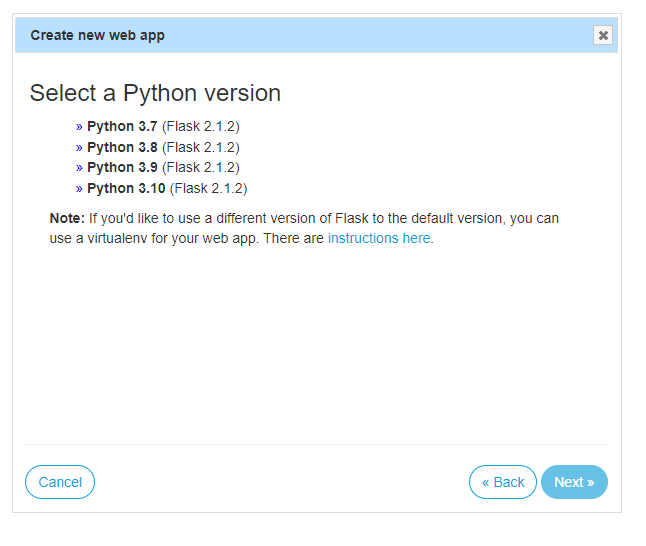
저는 파이썬 3.10 에서 개발 중이므로, 그것을 선택하겠습니다.

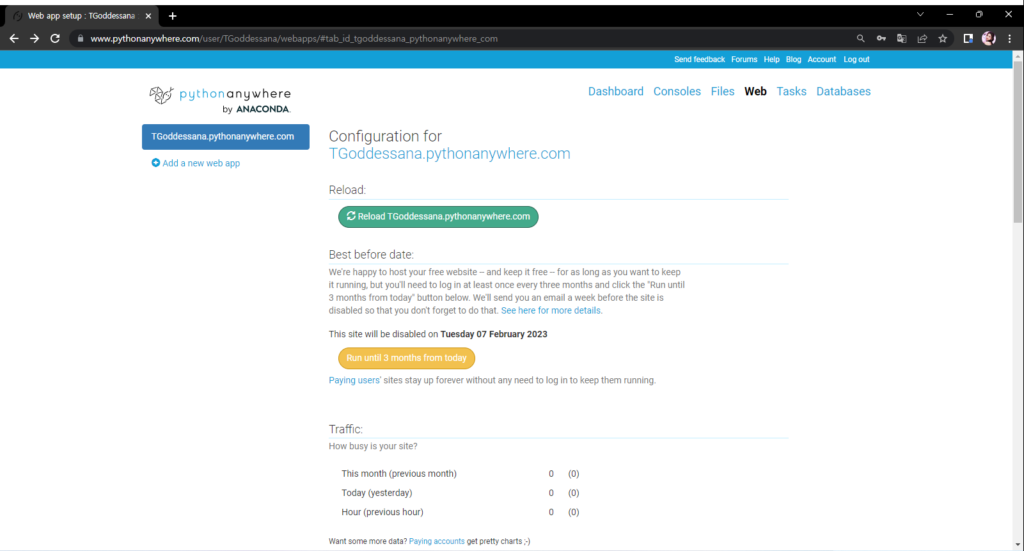
next를 누르면 위와 같은 화면이 보여집니다.

상단의 “Dashboard” 클릭 -> 좌측 하단의 $Bash 클릭

그러면, 콘솔이 열리게 됩니다.

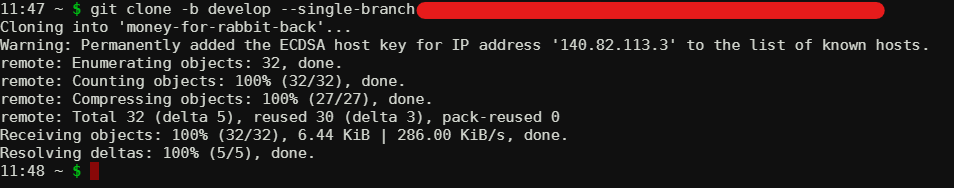
깃 클론을 사용했는데, 그냥 깃 클론을 하니 에러가 발생하여 ssh 키를 등록하고 수행하였습니다. 아래의 블로그를 참고하였습니다. ( https://kibua20.tistory.com/88)
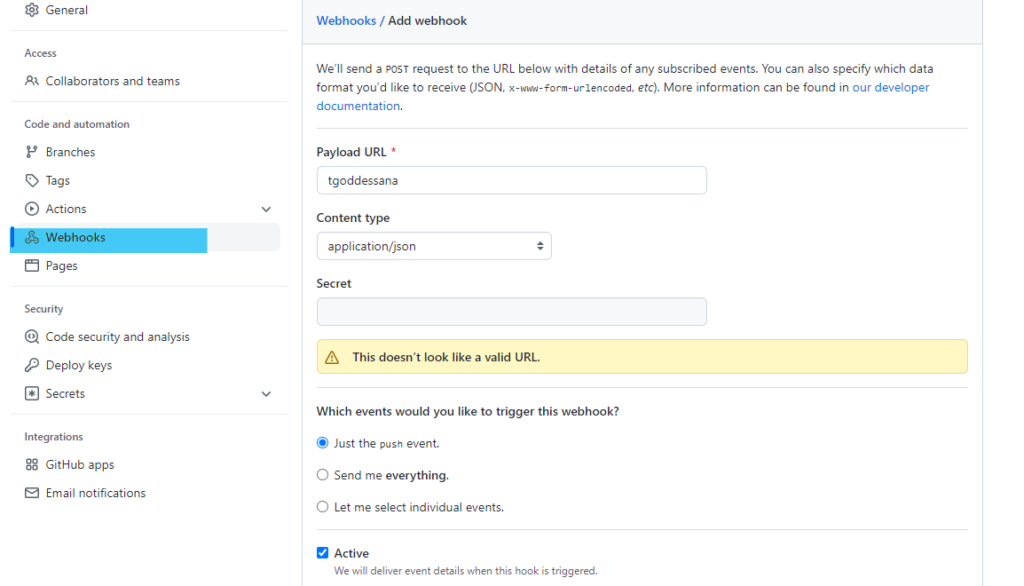
이후, 클론한 곳의 저장소의 웹훅 설정에 들어가서 Add webhook 를 클릭합니다.

아직 만들기 누르지 마시고,

파이썬애니웨어의 WEB 메뉴에는 만들어진 주소가 있을 텐데, 이를 복사합니다.

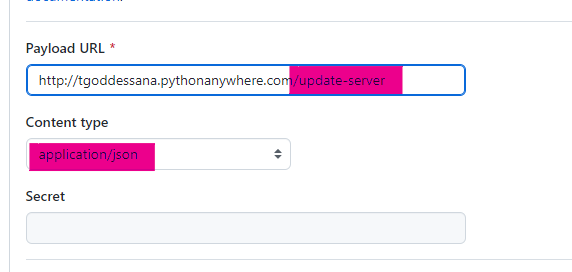
그것을 복사한 후, /update-server 를 붙여서, 그리고 content type 은 application/json 으로 변경합니다.

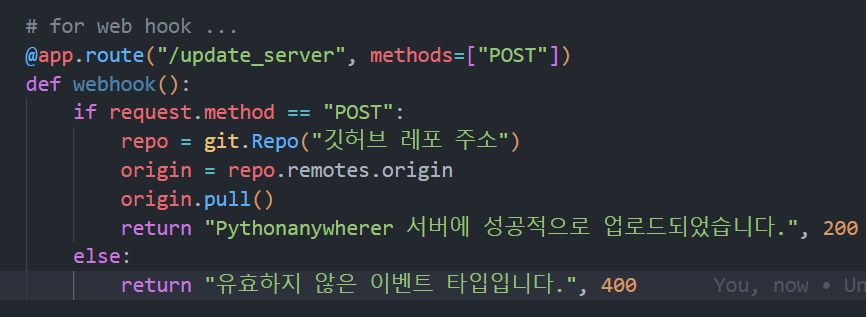
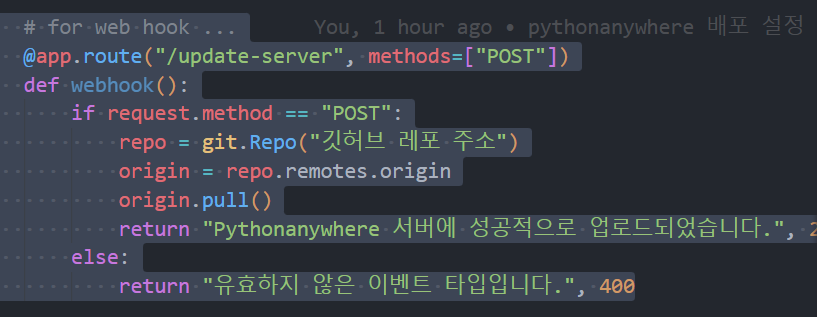
다음으로 할 것은 우리의 플라스크 서버가 웹훅 이벤트를 수신하였을 때 그것을 처리하는 것입니다. 간단한 라우팅을 추가해 주겠습니다.

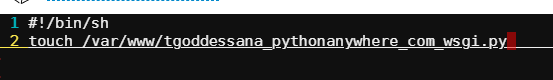
이후, 우리가 열었던 Pythonanywhere 의 깃 저장소의 .git/hooks 아래에 post-merge 파일을 만들어줍니다. 해당 파일의 내용은 아래와 같습니다.


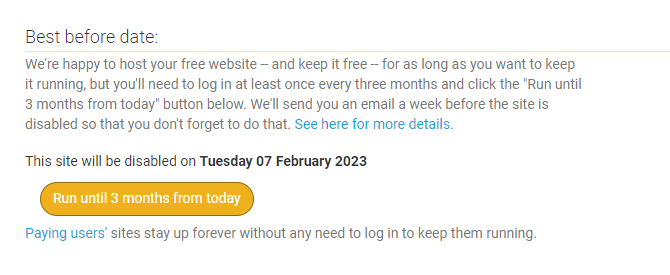
그리고, Web 로 이동한 다음 Run until 3 months from today 를 클릭해 줍니다. 유료 계정이 아닐 경우, 사용자는 3개월이 되기 전에 저것을 클릭해줘야 합니다!

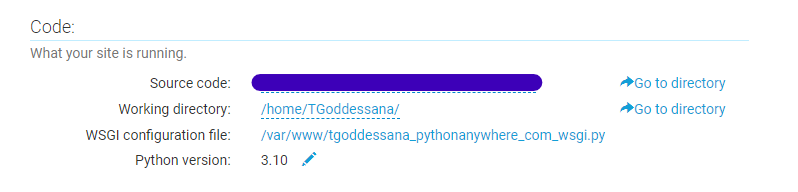
아래 부분에 보면 소스코드 설정 부분이 있는데, 우리가 클론한 깃 레포의 주소를 넣어줍니다.

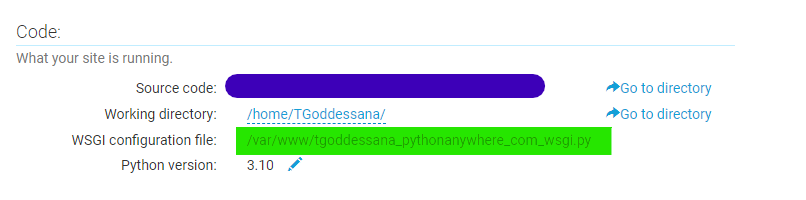
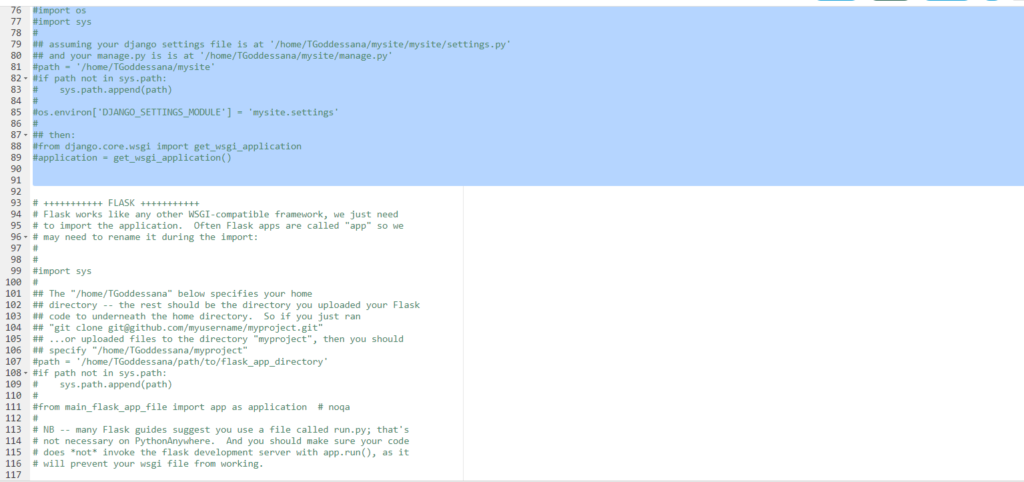
그리고, 아래의 WSGI configuration file 부분을 클릭해줍니다.

맨 아래 Flask 부분을 제외하고 모두 지워줍니다.

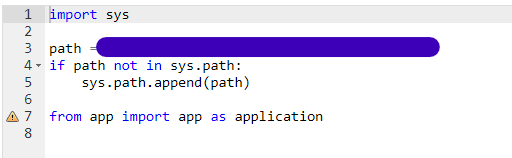
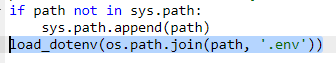
필자는 위의 코드를 작성하였습니다. -> 환경 변수 때문에 삽질을 많이 했는데, 별도의 .env 파일을 사용하시는 분들은 아래와 같이 작성해주시면 됩니다!

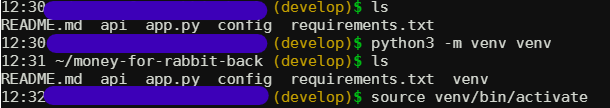
이제, 다시 우리의 Bash 쉘로 돌아가 가상환경을 생성하고 활성화해 줍니다.

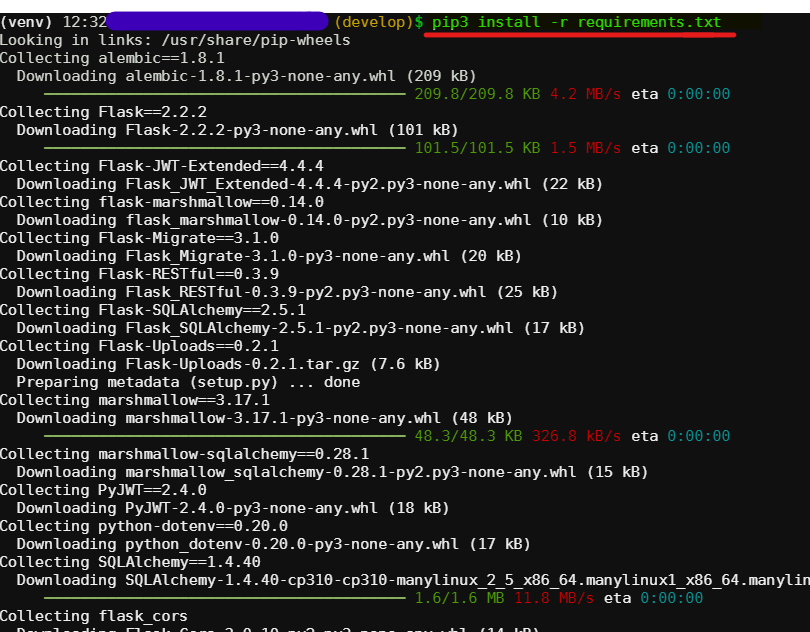
이후, requirements.txt 파일에 적어 둔 우리의 패키지를 모두 설치해주는 것입니다.


cd venv/ 후 pwd 를 입력하여 현재 가상환경 폴더의 위치를 클립보드에 복사해둡니다.

그리고 위의 위치에 넣어주시면 됩니다.

그리고, 작성했던 로컬의 flask 변경 사항을 커밋 – 푸시 해 줍니다.

Pythonanywhere 콘솔에서 pull 받아주신 다음,

리로드를 눌러줍니다.

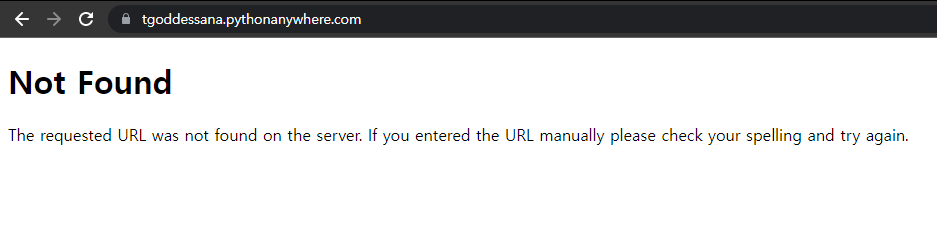
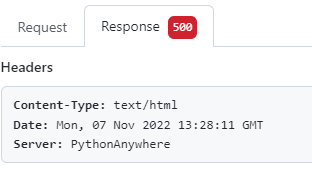
아마 위의 주소에 접속하면 no module named ‘git’ 이란 에러가 발생할 텐데,

“로컬의” requirements.txt 파일에 gitpython 을 추가한 다음, pip install -r requirements.txt 를 수행해 줍니다. 그러면 로컬에는 그것이 설치되어 있을 겁니다.

로컬에서 해당 변경사항을 커밋 후 푸시해줍니다.

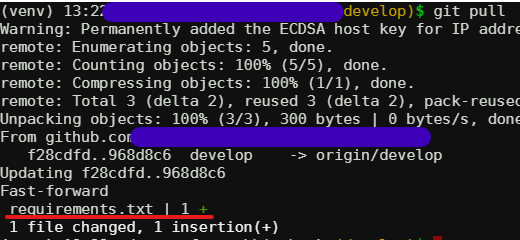
pythonanywhere 의 bash shell 에서도 풀을 받아 주세요. 그리고 똑같이 pip install -r requirements.txt 를 수행해 줍니다. (항상 확인할 건, 가상환경 활성화 상태에서!)

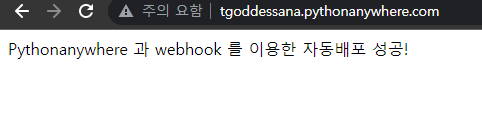
그리고 다시 리로드를 한 다음 접속하면, 성공한 것을 확인할 수 있습니다.

중요한 것은, 이제 우리의 변경사항이 제대로 동작하는지도 봐야 합니다.

위와 같은 라우팅을 추가하고, 덜덜 떨리는, 그리고 설레는 마음으로 깃허브에 접속했습니다.

역시, 쉽게만 살아가면 재미없습니다. 난 좀 재미없게 살고 싶은데 말입니다.

저는 진짜..

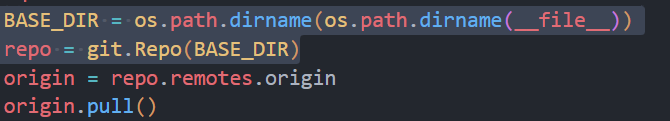
위처럼 수정해 주고,

pull 받아왔습니다.

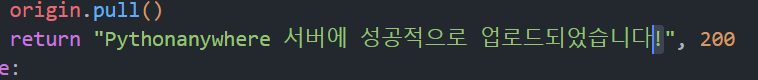
항상 그렇듯 삽질이 많아질수록 성공의 기쁨은 제곱수가 되므로, 저는 응답에 느낌표를 추가해주었습니다.

우와아아아앙감넝;ㅣ라ㅓㅁㄴ아ㅣ럼ㄴ;ㅣ아럼;ㅏㅣㄴ얼;ㅣㅁ낭러;마ㅣㄴㅇ러;마ㅣㅇ나악!
물론 현재 상황 그대로 production 에서 사용할 것은 아니구.. 개발용으로만 띄워보기 위해서 배포해 봤습니다. 무료인 게 어디에요.

